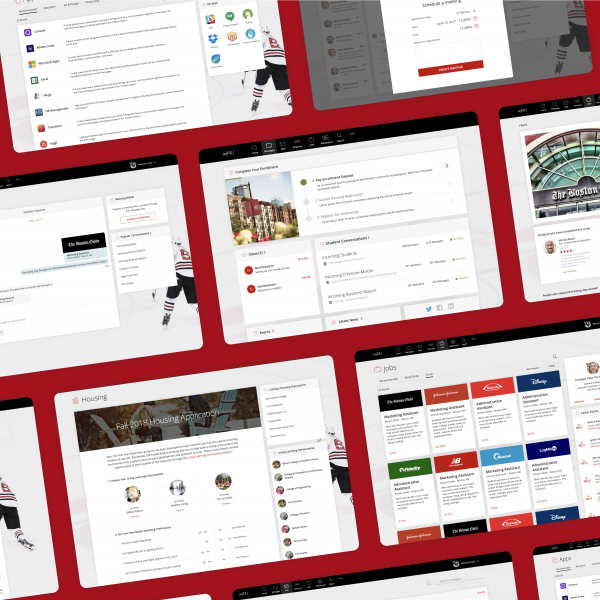
My Northeastern Portal
Making the ideal the reality

We removed mountains of technical debt to make a user portal more user friendly.
-
In-Depth Interviews
Climb inside the world of the user with structured interviews that bring their unique voices into the design process.
-
Personas
Bringing your target users to life with personas that are rooted in research and crafted with strategic data and insights creates a clear voice to model.
-
Journey Maps
The path of an experience is seldom a straight one, especially when looking to improve your user experience. Mapping that journey is a powerful way to begin.
-
Competitive Analysis
See where you shine, where you don’t, and how to leverage that intel to fill the most important gaps in your experience.
-
Taxonomy Research
Avoid internal bias with quantitative research methods that let users create the most intuitive navigation groupings for their needs.
-
Accessibility Audits
We make accessibility easy — from the early stages of design through final development, we ensure the latest compliance standards are always top of mind.
-
Experience Strategy
We evaluate internal perceptions, user goals and best practices to find that “special sauce” that drives an actionable roadmap for your future experience.
-
Sketches
When it comes to bringing ideas to life, the pencil is mightier than the keyboard. And much faster.
-
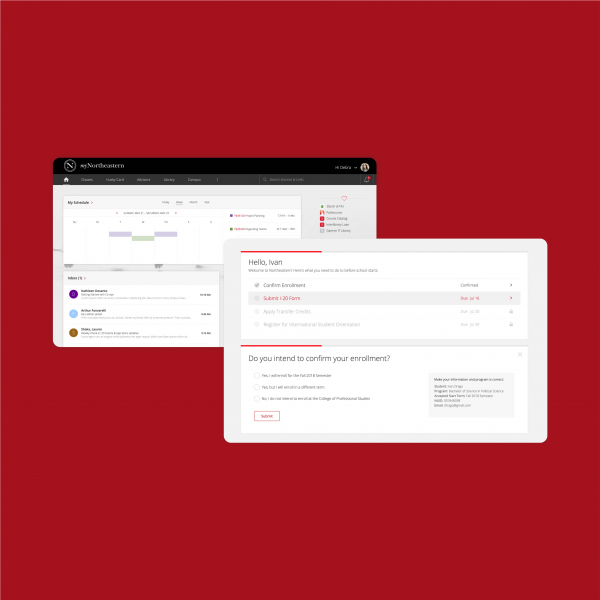
Prototypes
If a picture is a thousand words, a high-fidelity prototype is the entire story. Bringing the user experience to life with a fully-interactive artifact is a low-cost, high-value way to iterate without the investment of code.
-
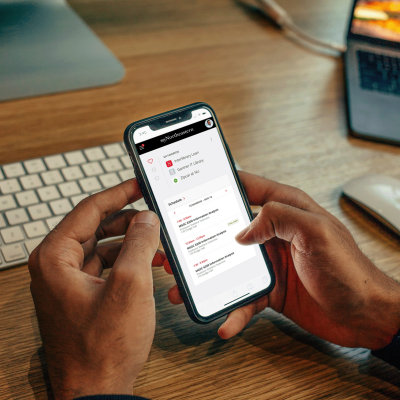
Responsive Design
We design for the future on today’s devices. Every element is considered for every size display to create an ideal experience for all users.
-
Visual Design
Through imagery, messaging, color and typography, we deliberate over pixels, consistency, readability, contrast, accessibility and creativity.
-
User Testing
To get decisive, actionable findings, we let users explore without artificial restrictions. We design our prototypes to accommodate this need, as a final product would.
-
Functional Specifications
Converting your designs into well-documented specifications with functionality, flows, layout, and styles ensures that no developer has to guess what comes next.